システムを開発する上で効率的にプログラムを作成することは非常に重要ですよね。
コンピュータへの命令を細かくプログラムで記載するより、予めできあがった部品をつかった方が全然楽ですね。
そんな便利な仕組みがが「フレームワーク」です。
今回は効率的にプログラムをするためのフレームワークについて解説します!
すばりフレームワークとは?
フレームワークとは「機能を使いやすくした枠組み」です!
ここでの機能とはプログラムを書く上で使う様々な処理のことです。
例えば、データベースへ登録したり、データベースの情報を検索したりする処理のことです。
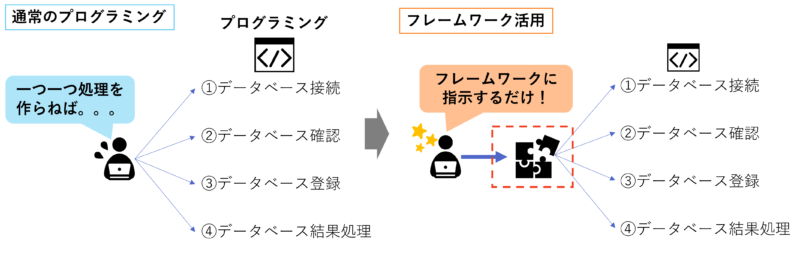
この処理を作るためにはデータベースに対しての命令をプログラムで書いてあげる必要があって、システムを作る(プログラムする)たびにこの処理を作るのは大変です。
そこで直接プログラムに細かく指示を記載するのではなく、簡単な指示を書くだけで同じ結果を生み出してくれるのがフレームワークです。
フレームワークはプログラミング言語毎にありますので、自分が使うプログラミング言語のフレームワークを覚える必要がありますね。
フレームワークのメリット
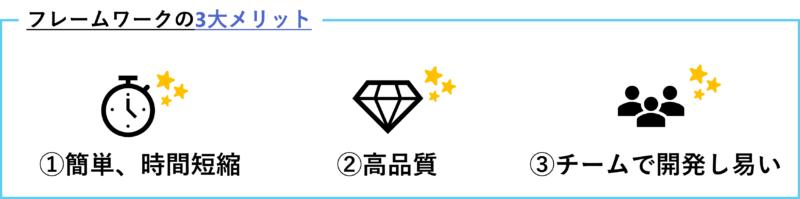
フレームワークのメリット大きく3点あります。
3つのメリット
- ログイン画面や検索画面などよく使う画面や機能を簡単に作れる
- セキュリティ面や性能面なのが対策されているので、アプリケーションの品質が上がる
- ルールが決まっているので、エラーが少なく、チームで開発し易い
細かく書くといろいろありますが、とにかく一からプログラムを書くより簡単にアプリを作ることができます。
また、プログラムとしての品質も高いので、細かい知識がなくても、安心・安全なアプリを作れることも良いですね。
具体的には、以下のような画面をサクッと高品質に作れちゃいます!
- ログイン画面
- 検索画面
- 登録画面
- ユーザー管理画面
フレームワークのデメリット
プログラミングにおいて便利なフレームワークですが、もちろんデメリットもあります。
3つのデメリット
- フレームワークを使うための学習が必要
- 細かいカスタマイズができない
- フレームワーク自体のアップデートが必要
このデメリットをデメリットと感じるかは人によると思いますが、メリットの方が大きいと私は思います。
また、フレームワークを学習すると言っても、基本的なプログラムの知識が無いと、なんのことかさっぱり分からないので、基本的にプログラミング知識は持っている必要がありますね。
代表的なフレームワーク
プログラミング言語毎にフレームワークはいくつかあるので、代表的なものを以下に記載します。
- Java:Spring Framework、Struts
- PHP:Laravel
- Python:Django、Flask
- Ruby:Ruby on Rails
- Javascript:React、Vue、Angular
もちろん全部覚える必要はなく、こんなものがあるんだなー、ぐらいで押さえておけば良いと思います。
ちなみにプログラミング言語としてメジャーな「C言語」は良いフレームワークが存在しないようです。
JavascriptのJQueryがフレームワークなのかライブラリなのかも解釈によって違うようですね。
まとめ
今回はシステム開発におけるフレームワークに関して解説してきました。
フレームワークまとめ
- システムを簡単、高品質に作るための仕組み
- メリットとデメリットがあるが、上手く活用することで、大きなメリットを受けることができる
- プログラミング言語毎にいくつかのフレームワークがある
フレームワークは実際使ってみると「ああ、こんな感じで便利なんだね」とわかるので、プログラムをある程度できる人は積極的に触ってみることをおススメします。
私もフレームワークは使ってみるまでよく分からなかったです。。。
以上です!
フレームワークを使う際にポイントとなるMVC(モデル・ビュー・コントローラ)の考え方に関して、以下の記事で解説してますので、併せて読んでみてください。