Webアプリケーションを使った時に画面の表示が遅かったり、処理に時間が掛かったりすることってありますよね。
そんな時、何が原因なのかを調べることになりますが、そもそもアプリケーションが処理をする速度が正常なのか、異常なのかを判断するための指標が必要となります。
その指標のことを性能評価と呼びますね。
その性能評価のための指標としてレスポンスタイムとターンアラウンドタイムという言葉があります。
そして、この二つの言葉の意味はよく混ざってしまって、間違い易いです。
そこで、今回はレスポンスタイムとターンアラウンドタイムの違いを解説します!
システムにおける処理の流れ
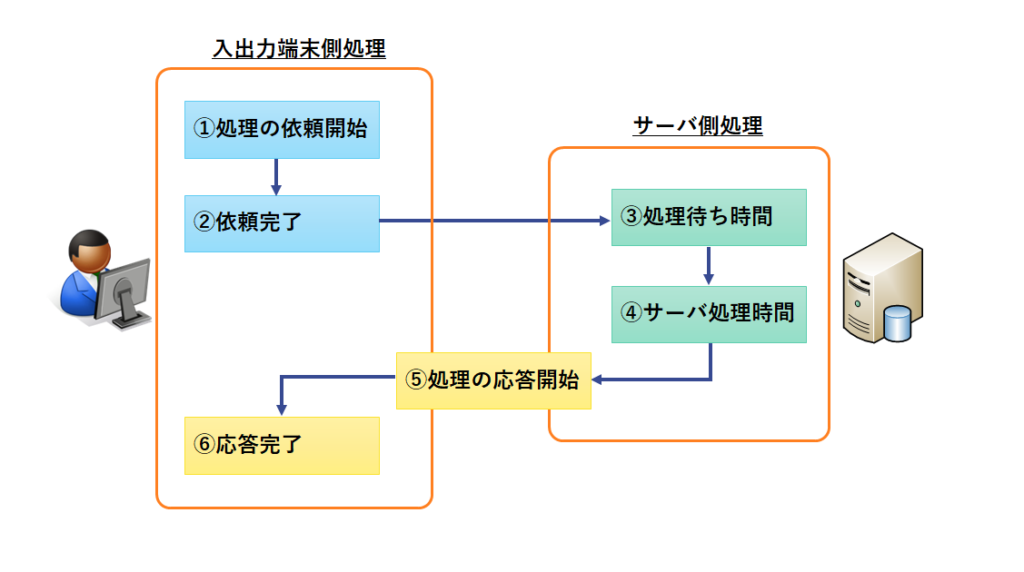
まず、システムがデータや命令を処理をする時には以下のような流れになります。
- 処理の依頼開始:処理の開始を端末からコンピュータに指示する
- 依頼完了:処理依頼がサーバに届く
- 処理待ち時間:他の処理の依頼が来ているため処理待ち状態に並ぶ
- サーバ処理時間:サーバで依頼の処理を実行する
- 処理の応答開始:処理結果がサーバから送られ始める
- 応答完了:結果が全て返され端末で処理が完了する
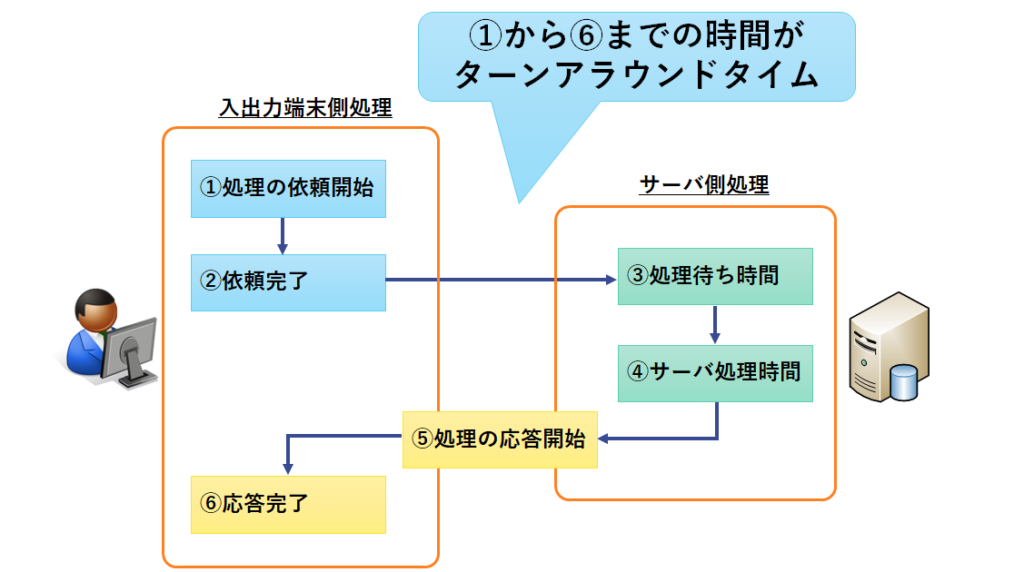
イメージとしては次の図のようになります。

それぞれの処理においては時間が掛かりますが、どこからどこまでの処理時間を指すかによって、総時間の呼び名が変わります。
次はその説明になります。
レスポンスタイムとは?
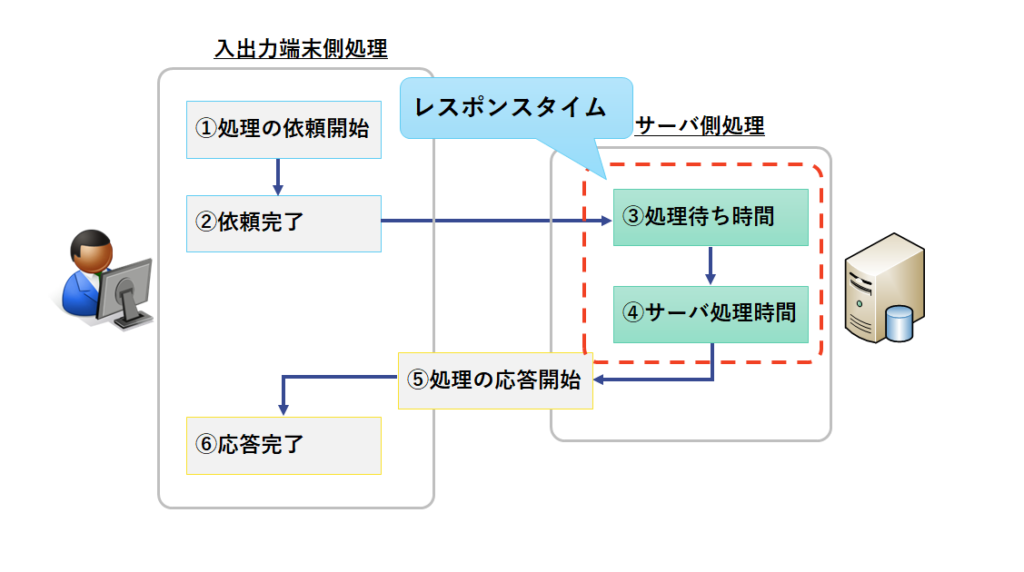
システムや装置などに指示や入力が与えてから、反応を返すまでの時間のことです。つまり、上図の③、④の時間になり、イメージとしては以下の図のようになります。
レスポンスタイムの時間が短いほど、利用者や他のシステムなどが応答を待つ「待ち時間が少ない」ことを意味しますね。
ターンアラウンドタイムとは?
システムに処理要求を送ってから、結果の出力が終了するまでの時間のことです。つまり、システム処理の流れの①~⑥までの時間になります。
コンピュータの入力や出力に時間が掛からない場合、ターンアラウンドタイムはレスポンスタイムに近づきます。
それぞれの時間の長さの関係は?
レスポンスタイムとターンアラウンドタイムは上図を見れば分かりますが、式で表すと次のようになります。
どっちが長いのか間違えて覚えがちですが、ターンアラウンドタイムの方がレスポンスタイムより文字数が多いので、時間が長い方と覚えても良いかと思います!(ちょっと無理やりですかね...)
まとめ
今回はシステムの速度を評価するための指標となるレスポンスタイムとターンアラウンドタイムに関して調べてみました。
利用者の目線では画面で操作してから結果が返ってくるターンアラウンドタイムが遅いとイライラしてしまうので、やはりシステムを作る時にはターンアラウンドタイムを意識して、高い性能を維持することが重要ですね。
以上です!